It's been a busy summer for all of us, but I'm sure we're ready for new challenges and opportunities.
Our daughter started attending fourth grade while our son is starting preschool 🙌
For me, that is a reminder that with a new school year comes a fresh start - a chance to try new things, learn from mistakes, and grow into the person you want to become. I hope that this newsletter can help you get there - at least in SEO 😁
Below, you'll find the most important developments in SEO from August - this digest will help you cut through the noise, stay current & save time.
Enjoy, and happy reading!
Jan
Featured Snippets Improvements
Google has recently been focusing on improving the quality of Featured Snippets.
Using Multitask Unified Model (MUM), Google can now understand the notion of consensus, which is when multiple high-quality sources on the web all agree on the same fact. This will help Google better understand the topic of a query and improve the quality of Featured Snippets.
MUM uses the T5 text-to-text framework and is 1,000 times more powerful than BERT. MUM not only understands language, but also generates it. It's trained across 75 different languages and many different tasks at once, allowing it to develop a more comprehensive understanding of information and world knowledge than previous models. And MUM is multimodal, so it understands information across text and images and, in the future, can expand to more modalities like video and audio.
MUM significantly improves how Google understands information and helps with providing more complex answers. We'll hear about this exciting technology in the upcoming months and years.

Google's Helpful Content Update
Google launched a "helpful content update" update on August 25. This update is supposed to target sites that contain a lot of content classified as "unhelpful" - mostly content created specifically for search engines with little regard for users.
The rollout could take up to two weeks to complete.
So far, the impact seems to be relatively small. If you think you might have been impacted, you need to read this article from Glenn Gabe, which goes into great detail and provides up-to-date information:

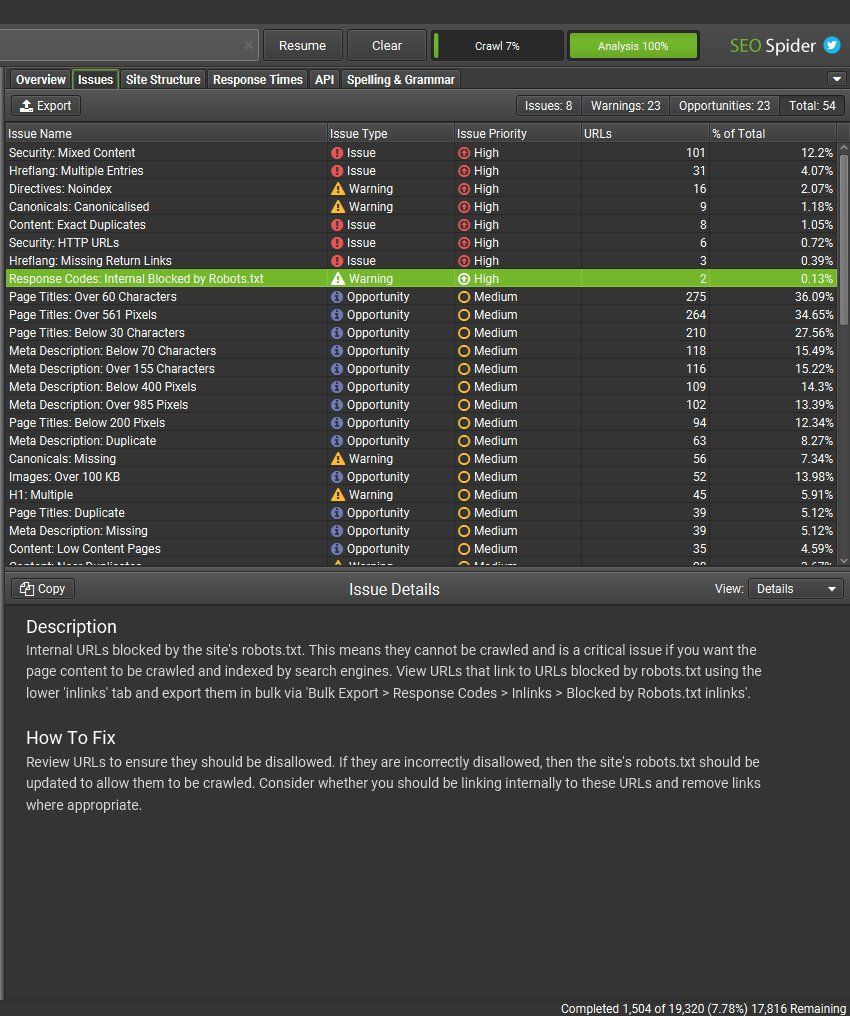
Screaming Frog SEO Spider - Version 17.0
Screaming Frog, the popular SEO tool, has a new version with many new features. Thanks to a new "Issues" tab, it is now easier to prioritize issues.

The most significant improvement is that you can now link your crawl to multiple Google Search Console properties to get around the limit for the URL Inspection API.
The URL Inspection lets you check if a URL is indexed or not, and thanks to the API, you can do it at scale.
The current limit is 2k queries per property per day - so if you want to get around this limit, you need to combine data from multiple properties. Even though Screaming Frog makes it more accessible thanks to the recent update, it would be beneficial if Google would allow more than 2k queries per day.

New Structured Data for Pros and Cons
If you have a site with product reviews, you can utilize new structured data with pros and cons. This information can then be displayed in search results. This is great for users, as it will help them more quickly find what they need.
Currently, only editorial product review pages are eligible for the pros and cons in Search, not merchant product pages or customer product reviews.

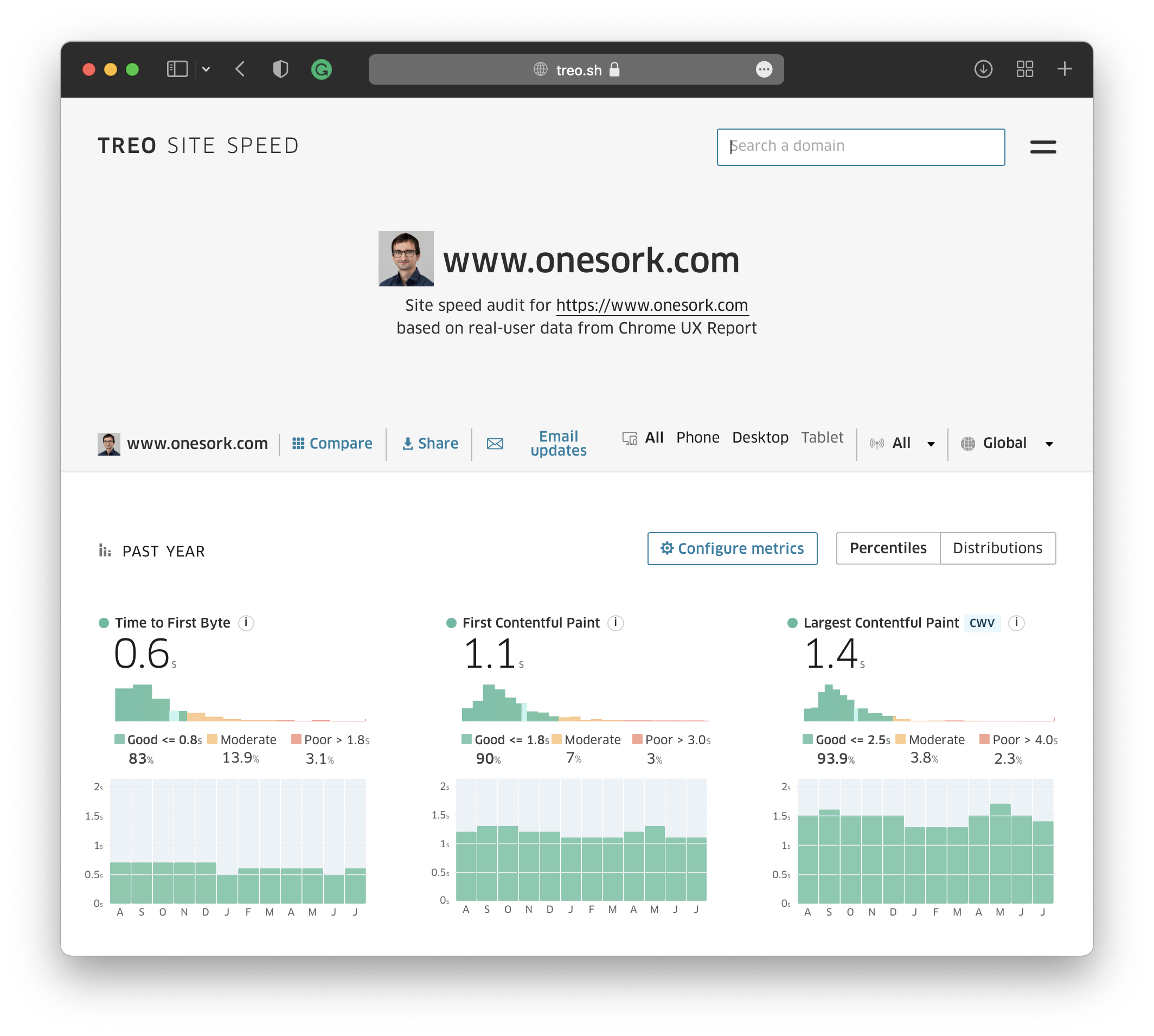
How to Quickly Check Page Speed History
If you want to quickly check the historical performance of your site in terms of page loading speed and Core Web Vitals, the easiest way is using Treo Site Speed.

This free tool uses Chrome UX Report data (same as Google for Core Web Vitals) and provides nice visualization. You can also use it to compare your domain with competitors quickly.

Advanced Page Speed Optimization - New WebPageTest Recorder
Speaking of loading speed optimization, did you know that WebPageTest recently published a Chrome Extension that lets you record multi-step user journeys?
You can then export this journey as a script and measure performance in WebPageTest.
For example, an e-commerce site should absolutely be testing an add-to-cart flow to see what the experience is like. A product may want to test the login or sign-up flow. Measuring the full user journey helps to expose potential bottlenecks you may miss by testing only a single page.







Member discussion